Design Ops
Otimizações no time de diagramação
Sobre
O IESDE Brasil S.A. (Inteligência Educacional e Sistemas de Ensino), com sede em Curitiba, Paraná, é uma empresa especializada na produção de conteúdos educacionais, abrangendo formatos textuais e audiovisuais, voltados para o ensino superior e a preparação para concursos. Neste contexto, apresento as melhorias implementadas em parceria com o time de diagramação, visando otimizar processos de trabalho por meio do uso estratégico de ferramentas de design. Essas iniciativas contribuíram para maior eficiência e qualidade na entrega.
Meu papel
Mapeamento
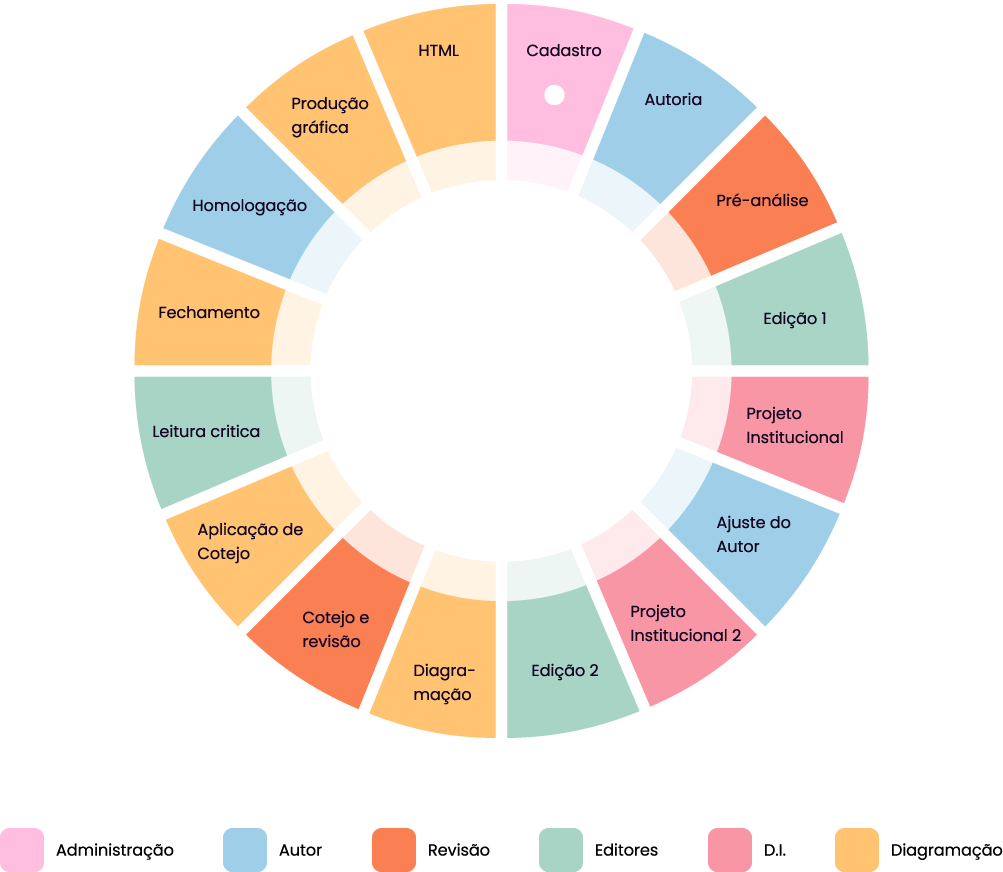
Design systemMapa do fluxo de produção
O primeiro passo foi realizar um mapeamento abrangente dos processos relacionados à diagramação, identificando as etapas-chave, ferramentas utilizadas e possíveis pontos de melhoria. Esse levantamento inicial serviu como base para entender a dinâmica do trabalho da equipe e direcionar ações estratégicas de otimização.

O mapa acima ilustra o fluxo de produção de um livro e sua adaptação para o formato web, com cada etapa destacada em cores para indicar a equipe responsável. Trata-se de um modelo macro, onde cada etapa pode ser detalhada em subetapas menores, proporcionando uma visão mais aprofundada do processo.
Vamos direcionar nossos esforços para otimizar a etapa mais desafiadora para a equipe: a diagramação. Como podemos tornar esse processo mais ágil e escalável?Design system
A etapa da diagramação enfrenta desafios como garantir a consistência visual, especialmente quando diferentes capítulos são diagramados por membros distintos, exigindo um controle rigoroso da identidade visual do projeto. Além disso, a adaptação do conteúdo ao layout proposto para o livro é essencial, já que cada tipo de conteúdo — como textos densos, tabelas ou imagens — demanda ajustes específicos para manter a legibilidade e estética.
Para resolver esses desafios, implementei um Design System que padronizou elementos gráficos e tipográficos, garantindo consistência visual e facilitando a adaptação do conteúdo. A criação de infográficos e recursos visuais foi otimizada, integrando-se ao layout de forma clara e eficiente, sem comprometer o design.